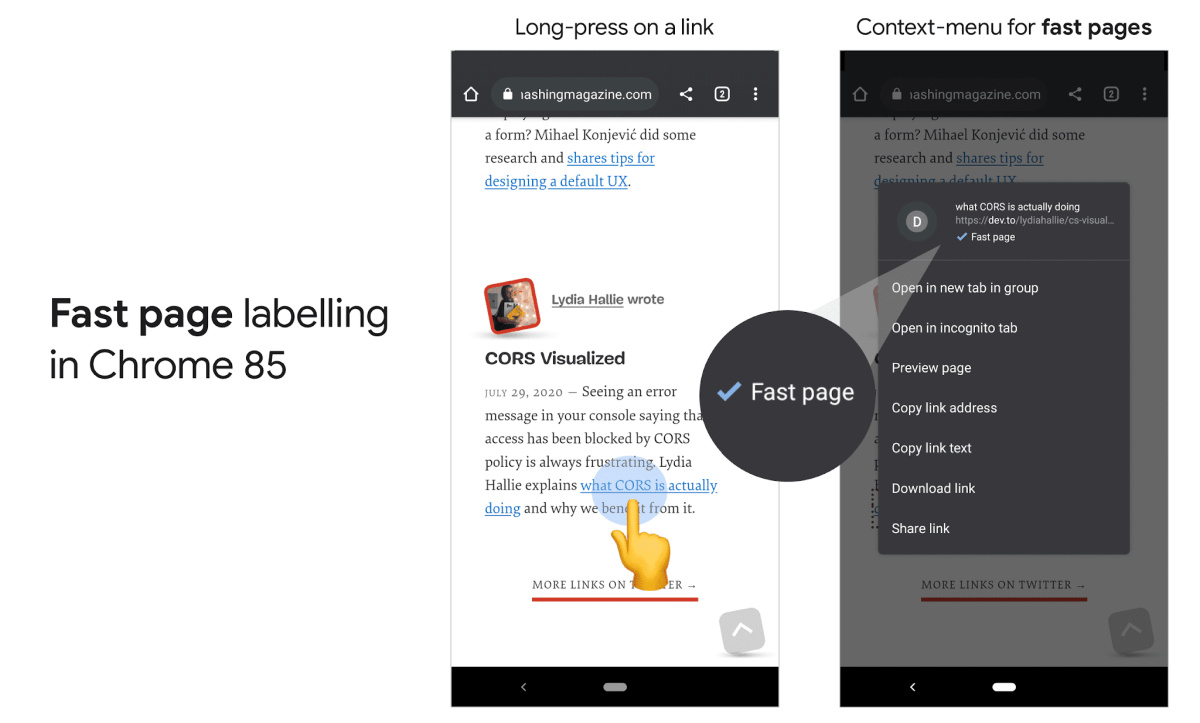
Google has announced that “fast page” labels are now being tested on Chrome for Android, with the idea being that the new feature will highlight pages that offer a better experience. For pages that are deemed to be “high quality” by Google, there will now be a “fast page” label when the context menu (long-press) is brought up.
The criteria for “fast page” qualification is based on Google’s Core Web Vitals, which basically measure key factors in a user’s overall experience on a web page. Aspects such as the loading time, responsiveness, and the stability of page content all play a part in the UX—and consequently, Google’s new labelling system. Historical data for certain URLs are used to determine if a page is “fast”, while new URLs are to be assessed with other URLs that are named in a similar structure.

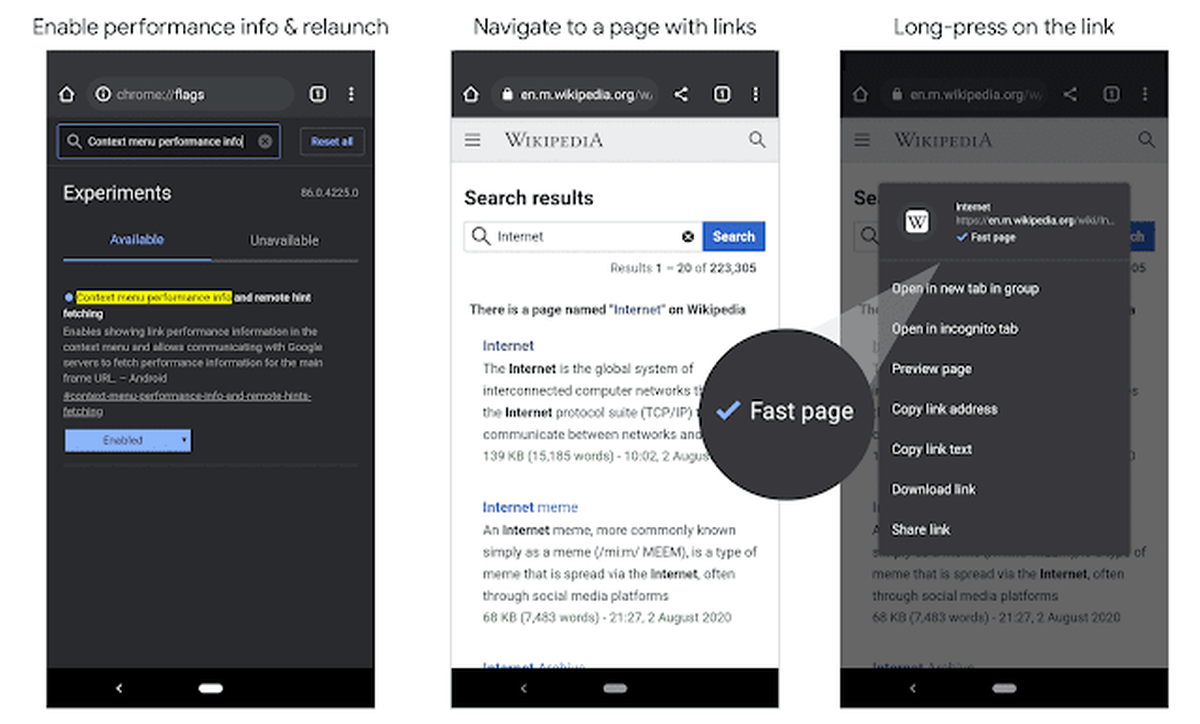
The feature appears to be exclusive to the mobile platform for now—in fact, there hasn’t been any word on future support for iOS Chrome users. You’ll be able to view “fast page” labels if you’re on Chrome 85 beta on Android, although Google says you’ll be able to test labelling now with the following steps:
- Go to chrome://flags
- Enable “Context menu performance info and remote hint fetching”
- Relaunch Chrome for Android
However, this didn’t work on my version of Chrome for Android, and the “Context menu performance info and remote hint fetching” option appears to be missing on my device. Still, if it works for you, let us know in the comments section below with your experiences.

Meanwhile, Google have also updated their developer tools to help devs obtain “fast page” classification for their web pages. The search engine giants also warned that the process of optimising a page to meet the necessary standards “may require some investments” to improve a the overall page quality.
What’s also interesting is that these Core Web Vitals metrics could play a part in future search engine rankings on Google. According to The Verge, the same aspects of a web page’s UX will eventually be factored into search result rankings—faster, more stable pages being ranked near the top when Googling, basically.
Core Web Vitals and “fast page” labelling don’t seem to be connected to Google’s AMP (Accelerated Mobile Pages) framework, although they do have the same goal more or less. With the mobile technology industry continuing to grow, the idea is to be “highlighting great user experiences on the mobile web”.








